Este template básico pode acelerar seu processo de testes com sua automação quando estiver desenvolvendo para Arduino, ESP8266 ou ESP32. Depois pode customizar o template ou fazer outro com a sua maneira, quando tiver terminado a programação básica da central de automação.
Nele poderá implementar acionamento de cargas ou lâmpadas, sensor de temperatura, sensor de umidade e até algum sensor de gas.
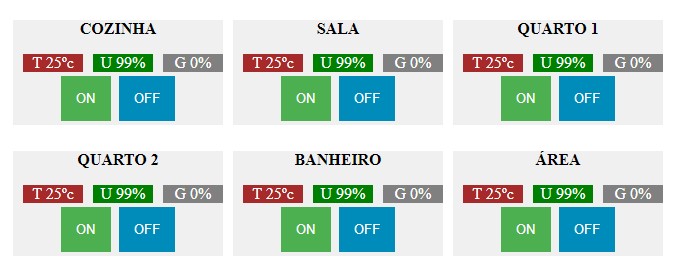
Tela proposta:

Código fonte HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 | <!DOCTYPE html> <html> <head> <title>AUTOMA</title> <meta content="width=device-width, initial-scale=1.0" name="viewport" /> <style type="text/css"> #Rectangle{ margin-left: 10px; margin-top: 10px; float: left; } .button { border: none;color: white;padding: 15px 15px;text-align: center;text-decoration: none;margin: 4px 2px; } .button1 {background-color: #4CAF50;} /* Green */ .button2 {background-color: #008CBA;} /* Blue */ .card{ border:0px solid;text-align: center;position:relative;background:#f0f0f0; } .titulo_comodo{ text-align: center;padding: 0px 32px; } .nome_sensores { color:#ffffff;width:60px; } .sensor { margin-left: 10px; float: left; } .sensor1 { background-color:#a52a2a; } .sensor2 { background-color:#008000; } .sensor3 { background-color:#808080; } </style> </head> <body> <div id="mainDiv" > <div id="Rectangle" > <div class="card"> <p class="titulo_comodo"> <strong>COZINHA</strong></p> <p class="nome_sensores"> <div class="sensor sensor1 nome_sensores">T 25ºc</div> <div class="sensor sensor2 nome_sensores">U 99%</div> <div class="sensor sensor3 nome_sensores">G 0%</div> </p> <button class="button button1">ON</button> <button class="button button2">OFF</button> </div> </div> <div id="Rectangle" > <div class="card"> <p class="titulo_comodo"> <strong>SALA</strong></p> <p class="nome_sensores"> <div class="sensor sensor1 nome_sensores">T 25ºc</div> <div class="sensor sensor2 nome_sensores">U 99%</div> <div class="sensor sensor3 nome_sensores">G 0%</div> </p> <button class="button button1">ON</button> <button class="button button2">OFF</button> </div> </div> <div id="Rectangle" > <div class="card"> <p class="titulo_comodo"> <strong>QUARTO 1</strong></p> <p class="nome_sensores"> <div class="sensor sensor1 nome_sensores">T 25ºc</div> <div class="sensor sensor2 nome_sensores">U 99%</div> <div class="sensor sensor3 nome_sensores">G 0%</div> </p> <button class="button button1">ON</button> <button class="button button2">OFF</button> </div> </div> <div id="Rectangle" > <div class="card"> <p class="titulo_comodo"> <strong>QUARTO 2</strong></p> <p class="nome_sensores"> <div class="sensor sensor1 nome_sensores">T 25ºc</div> <div class="sensor sensor2 nome_sensores">U 99%</div> <div class="sensor sensor3 nome_sensores">G 0%</div> </p> <button class="button button1">ON</button> <button class="button button2">OFF</button> </div> </div> <div id="Rectangle" > <div class="card"> <p class="titulo_comodo"> <strong>BANHEIRO</strong></p> <p class="nome_sensores"> <div class="sensor sensor1 nome_sensores">T 25ºc</div> <div class="sensor sensor2 nome_sensores">U 99%</div> <div class="sensor sensor3 nome_sensores">G 0%</div> </p> <button class="button button1">ON</button> <button class="button button2">OFF</button> </div> </div> <div id="Rectangle" > <div class="card"> <p class="titulo_comodo"> <strong>ÃREA</strong></p> <p class="nome_sensores"> <div class="sensor sensor1 nome_sensores">T 25ºc</div> <div class="sensor sensor2 nome_sensores">U 99%</div> <div class="sensor sensor3 nome_sensores">G 0%</div> </p> <button class="button button1">ON</button> <button class="button button2">OFF</button> </div> </div> </div> </body> </html> |


