O objetivo deste tutorial é explicar como fazer solicitações HTTP POST usando o suporte ao ambiente ESP32 e Arduíno. Usaremos a biblioteca HTTPClient.h para ocultar os detalhes de implementação de baixo nível.
Portanto, não precisamos nos preocupar em criar o protocolo HTTP sobre uma conexão de soquete, pois teremos métodos disponíveis para lidar com isso. Para enviar solicitações HTTP GET com a mesma biblioteca, verifique este tutorial anterior.
O código
A parte inicial do código será a mesma necessária para as solicitações HTTP GET com o ESP32. Portanto, começaremos incluindo as bibliotecas necessárias, declarando algumas variáveis ​​globais para manter as credenciais da rede WiFi e, na função de configuração do Arduíno, conectar-se à rede WiFi. Se você precisar de um guia detalhado sobre como se conectar a uma rede Wi-Fi com o ESP32, consulte este tutorial anterior.
Importante: No momento da escrita, havia a necessidade de fazer um pequeno atraso antes de chamar a função WiFi.begin , para conectar-se à rede WiFi. Antes de atualizar as bibliotecas ESP32, esse atraso não era necessário. No entanto, isso pode não ser mais necessário quando você testar o código, para poder brincar com esse atraso e verificar se o ESP32 pode se conectar à rede Wi-Fi sem ele. Você também pode precisar aumentá-lo se tiver problemas com a conexão.
#include#include const char* ssid = "yourNetworkName"; const char* password = "yourNetworkPassword"; void setup() { Serial.begin(115200); delay(4000); //Delay needed before calling the WiFi.begin WiFi.begin(ssid, password); while (WiFi.status() != WL_CONNECTED) { //Check for the connection delay(1000); Serial.println("Connecting to WiFi.."); } Serial.println("Connected to the WiFi network"); }
Após o código de inicialização, iremos para o loop principal, onde escreveremos o código necessário para fazer as solicitações HTTP POST. Declararemos um objeto da classe HTTPClient , que disponibiliza os métodos necessários para manipular o protocolo HTTP.
Em seguida, chamamos o método begin no objeto declarado anteriormente e passamos como entrada a URL para o site em que queremos fazer a solicitação POST. Usaremos um site falso da API REST online, adequado para testes. Você pode conferir aqui .
HTTPClient http; ttp.begin("http://jsonplaceholder.typicode.com/posts"); //Specify destination for HTTP request
Depois disso, chamaremos o método addHeader , que nos permitirá especificar os cabeçalhos de solicitação HTTP . Nesse caso, definiremos o cabeçalho do tipo de conteúdo , que especifica o tipo de mídia do corpo da solicitação [1] que enviaremos. Vamos especificá-lo como " texto / sem formatação ", pois enviaremos apenas uma mensagem de texto simples, sem nenhum formato específico.
Como pode ser visto abaixo, esse método recebe como primeira entrada o cabeçalho que queremos especificar e como segunda entrada seu valor.
http.addHeader("Content-Type", "text/plain"); //Specify content-type header
Agora, para enviar a solicitação HTTP real, chamamos o método POST , passando como entrada o conteúdo do corpo da solicitação. Enviaremos uma mensagem simples apenas para fins ilustrativos. Como contatamos uma API falsa, ela sempre aceita conteúdo.
Este método retornará o código de resposta HTTP, que armazenaremos em uma variável. Observe que se o valor retornado for menor que zero, ocorreu um erro na conexão. Se for maior que zero, é um código HTTP padrão .
int httpResponseCode = http.POST("POSTING from ESP32"); //Send the actual POST request
Como armazenamos o código de resposta HTTP, nós o usaremos para tratamento de erros, pois veremos o código abaixo. Se nossa solicitação foi enviada com sucesso, obteremos a resposta HTTP chamando o método getString . Em seguida, imprimiremos a resposta e o código HTTP. Em caso de erro, imprimiremos uma mensagem informativa.
if(httpResponseCode>0){ String response = http.getString(); //Get the response to the request Serial.println(httpResponseCode); //Print return code Serial.println(response); //Print request answer }else{ Serial.print("Error on sending POST: "); Serial.println(httpResponseCode); }
Por fim, chamaremos o método final em nosso objeto http para liberar os recursos. Essa ligação é importante e não deve ser esquecida. Verifique o código-fonte completo abaixo, que já inclui esta chamada. Também inclui um atraso entre cada solicitação e um bloqueio condicional para verificar se ainda estamos conectados à rede Wi-Fi antes de enviar uma solicitação.
#include#include const char* ssid = "yourNetworkName"; const char* password = "yourNetworkPassword"; void setup() { Serial.begin(115200); delay(4000); //Delay needed before calling the WiFi.begin WiFi.begin(ssid, password); while (WiFi.status() != WL_CONNECTED) { //Check for the connection delay(1000); Serial.println("Connecting to WiFi.."); } Serial.println("Connected to the WiFi network"); } void loop() { if(WiFi.status()== WL_CONNECTED){ //Check WiFi connection status HTTPClient http; http.begin("http://jsonplaceholder.typicode.com/posts"); //Specify destination for HTTP request http.addHeader("Content-Type", "text/plain"); //Specify content-type header int httpResponseCode = http.POST("POSTING from ESP32"); //Send the actual POST request if(httpResponseCode>0){ String response = http.getString(); //Get the response to the request Serial.println(httpResponseCode); //Print return code Serial.println(response); //Print request answer }else{ Serial.print("Error on sending POST: "); Serial.println(httpResponseCode); } http.end(); //Free resources }else{ Serial.println("Error in WiFi connection"); } delay(10000); //Send a request every 10 seconds }
Testando o código
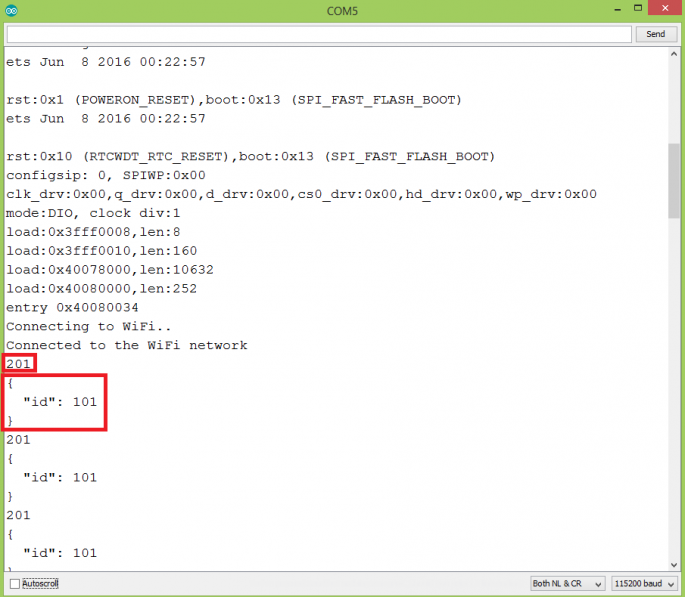
O procedimento para testar o código é o mesmo de sempre. Faça o upload do código do ESP32 usando o Arduino IDE e abra o monitor serial para verificar a saída. Você deve obter algo semelhante à figura 1.
Solicitação HTTP POST do ESP32

Figura 1 - Saída do programa para enviar solicitações HTTP POST com o ESP32.
Observe que um código HTTP 201 é retornado, o que corresponde a "criado" [2]. Isso significa que um recurso foi criado no servidor, que é o comportamento simulado esperado, pois estamos fazendo um POST.
Portanto, a resposta inclui um ID, informando o identificador do novo recurso. Como este é um site de teste falso, nada está acontecendo no back-end e esta é uma resposta simulada; portanto, todas as seguintes solicitações POST retornarão o mesmo ID. Além disso, não há verificação da estrutura do conteúdo que estamos enviando.


